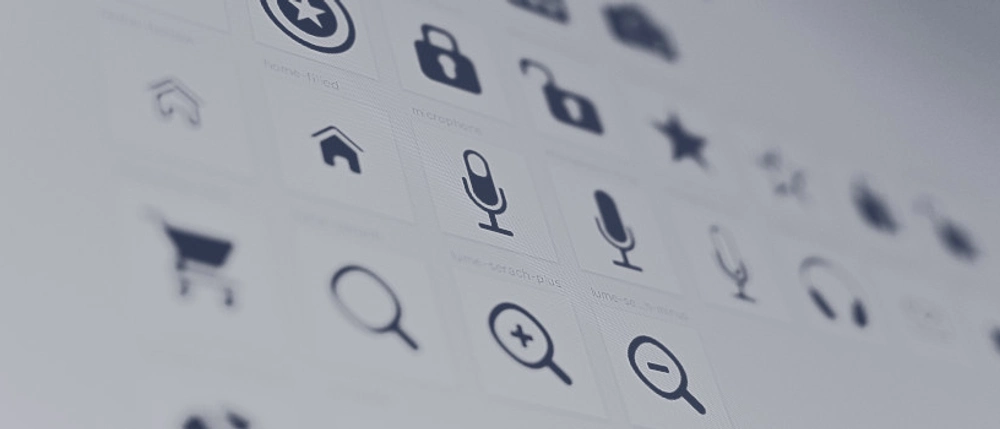
Icons are everywhere, we see them on websites, mobile phones but also on roads, airports, or shopping malls.
They exist to quickly communicate complex ideas and to do that they need to be really easy to understand.
If you want to live in the world of your design and carefully craft your own icon sets, there are certain rules, which may guide you towards excellent design. Let’s have a look at the process of designing a killer icon set. Off we go!
Creating a consistent icon style and following a certain theme and color pallet throughout our entire icon set is crucial if we aim for great design. Consistency helps to create a narrative and wave a compelling story of your brand’s mission, history, and nature. Choosing multiple styles destroys the idea of unity and doesn’t help to keep up with the good aesthetics of your brand. Let design speak for itself and don’t overpower it with variety. Sometimes less is the best way to impress.
Grids, or limited space squares, are useful for optimizing the design process and effortlessly maintaining cohesion between icons. Spatial boundaries are meant to promote cohesion and help to retain the same dimension throughout the entire icons set. The icon grid introduces a clear icon structure, which promotes geometrical precision. Exceptional design defies limits of communication even in the limited form.
If you want your icons to look neat, you need to maintain mathematical precision, as it creates a sense of harmony. If your angles, corners, and curves are not very synchronized, your design will be chaotic and cluttered. It is especially important if you design small sizes: spaces between lines, which are not coordinated with the pixel grind will diminish the quality of your icons and make them look blurry. Play with ideas, but always remember that good design and precision go hand in hand. Have a look at Owocni's design work. Their approach unleashes accurate design harmony!
It is crucial to optimize the clarity of your icons across all sizes. If your icon’s message is impossible to decipher in the smallest sizes, you’re doing it all wrong. Quality and clarity should remain the same regardless of an icon’s size. If certain elements of your icons are unreadable when scaled-down, they simply don’t serve their purpose: communication of ideas. Experiment with forms, but never at cost of clarity.
Fine details add uniqueness to your icon sets, but choosing quality over quantity works out best in the long run. The abundance of details overpowers icons, making them too cluttered. Go for a distinct, clear element, which makes a statement, rather than numerous over creative elements with no impact whatsoever. It helps to maintain clarity and captures people’s attention, rather than giving them a headache.
Life is short, good design is forever. There’s no fixed recipe for killer icon sets, but following basic design, rules will lead you in the right direction. As one famous cat said, “where you ought to go from here depends a good deal on where you want to get to.” Follow your vision, befriend precision, and you will create your own iconic Wonderland.









Sorry to hear that. How can we improve this article?